Webhooks
Overview
Webhooks provide event based ("push") triggers for receiving Tive alert or device data. When a relevant event happens (like the arrival of sensor data or an alert being triggered) we make an HTTP call to an endpoint you configure to notify you and provide details about the event. This ensures your systems receive data as soon as possible and eliminates the need to repeatedly "poll" an API endpoint to detect changes. In the Tive ecosystem, webhooks are associated at the account level and can be triggered by one or more of the following data stream system events:
Data Streams
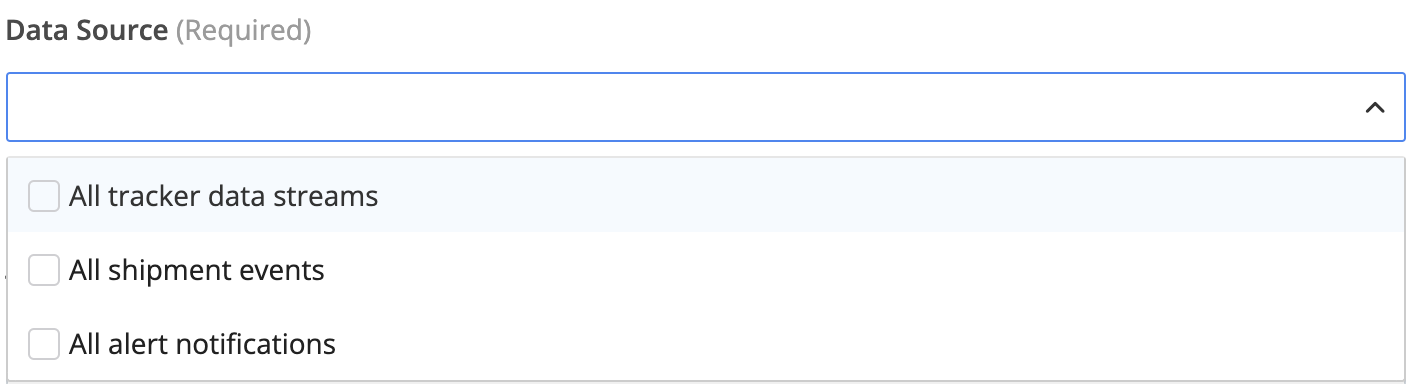
When you're setting up a webhook you should specify which data streams you would like to receive events for:

All Tracker Data Streams
A webhook event will trigger whenever a new device measurement is received. The frequency of events will depend on the measurement interval you have selected for your device(s) and their connectivity. Data from this stream will be in the Device Data Stream format.
If you're using the API to create or update a webhook, this stream is enabled via the applyToAllTrackers flag.
Our system is designed to guarantee delivery of every event at least once. In some rare situations where cellular connectivity is weak the same event may be transmitted multiple times before we can confirm receipt. Additionally, while our events are usually transmitted in order of their record time, they may be transmitted out of order in some situations. You should build your integration to be able to handle both duplicate and out of order records.
All Shipment Events
This is similar to the "All Tracker Data Streams" and sends the same type of data, but will filter only for device measurements only when the device is associated to an active shipment. Data from this stream will be in the Device Data Stream format. It will also send related container and air data if there is a container number or air waybill associated to the current leg.
If you select this stream on the same webhook with the "All Tracker Data Streams" option it will have no effect, as all device data points will already be included (no duplicates will be sent).
If you're using the API to create or update a webhook, this stream is enabled via the applyToAllShipments flag.
All Alert Notifications
A webhook event will be sent every time there is an alert notification.
Our alerts can be separated into two categories,
- Point-in-time Alerts: These happen at one specific time. This includes shock, light, arrival, and departure alerts. A notification is sent for these as soon as we see them happen.
- Date Range Alerts: These have a start and end date and include all other types of alerts (such as Temperature, Battery, Geofence-based, etc.). For these we send a notification as soon as we see it begin and another when we see it end or resolve. For example, a notification would be sent for a temperature alert once we see it out of the specified range, and another "closing" it once we see it back within the acceptable range. You can use the
Alert.IsClosedflag to differentiate the start and end for these, and theAlert.AlertIdproperties to correlate the start and end events if needed.
Data from this stream will be in the Alert Data Structure format.
If you're using the API to create or update a webhook, this stream is enabled via the applyToAllAlertPresets flag.
Record Ordering and Duplicates
In normal operation, devices send records in chronological order (oldest to newest). However, in some cases, records may arrive out of order or be duplicated.
This behavior is expected and results from the way IoT devices handle connectivity and timing:
- Out-of-order records: Devices sometimes prioritize transmitting time-sensitive, current data before older buffered records. This ensures that the most recent information is delivered quickly, even if some historical data follows afterward.
- Duplicate records: If a device temporarily loses cellular connectivity, it may not receive confirmation that a record was successfully received. To prevent data loss, the device retransmits those records once the connection is restored, which can occasionally result in duplicates.
Because of this, webhook consumers should be designed to handle records that may arrive slightly out of sequence and to de-duplicate based on record identifiers or timestamps.
URL
Specifies where you would like the webhook payload to go. This could be a company Slack channel, Salesforce instance, or Transportation Management System (TMS).
Endpoints can be HTTP or HTTPS (although HTTPS is recommended and is more secure). For HTTPS the SSL certificate must be valid (not expired and signed by a public CA for example).
You may also provide an email address as well if you like. To do so, the URL field must be formatted as follows: email://[email protected].
Custom Headers
Tive webhooks also support adding custom headers. When a webhook event is triggered, the HTTP request will include the custom header(s) associated. These custom headers can be used to supplement any additional security scheme, such as an internal client id/secret, or any other data needed as part of your typical workflow.
You may use the custom header to specify a customer header such as x-api-key. These custom headers can also be used to perform HTTP Basic authentication by providing Authorization as the header key, and a value of Basic {credentials} where credentials is the Base64 encoding of an ID and password separated by a single colon.
Templates
Webhooks support templates which allow you to format your output in any format required. More information about formatters can be found in the templates section.
Handling Errors
If an error occurs when attempting to deliver data to the provided URL we will attempt to retry twice before failing and moving on. In situations like this the API can be used to recover data.
Best Practices
- Your endpoint should return with a 2xx as quickly as possible, ideally only saving the event and replying with the confirmation. Use asynchronous processing to transform and process the data, ensuring data isn't lost in the event of a processing exception and reducing the amount of concurrent traffic on your webhook endpoint.
- Build your receiving code to be able to handle out-of-order records and duplicates. Although events usually arrive in order there are circumstances where they may not.
- Verify the webhook signature in your service to provide additional security.
Additional Security Notes
- Webhook requests will originate from the source IP adress
34.195.102.163, some networks block traffic from unapproved sources so you may need to add this as a trusted source. - You may use Webhook Signatures to provide an additional layer of security to ensure outside parties do not attempt to transmit data to your webhook.
- When setting up webhooks we recommend using an HTTPS (SSL) endpoint to receive messages in order to ensure secure delivery of all data.
Updated 3 months ago